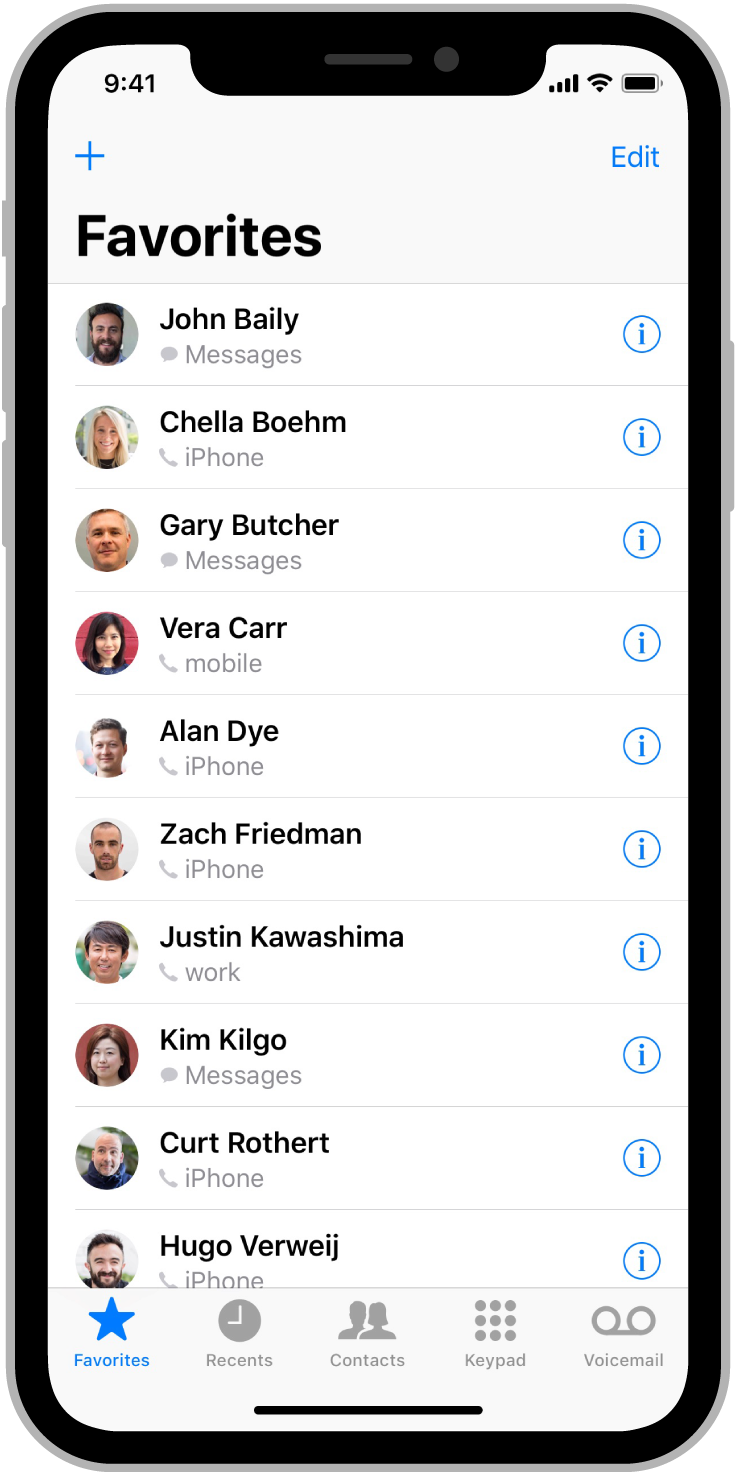
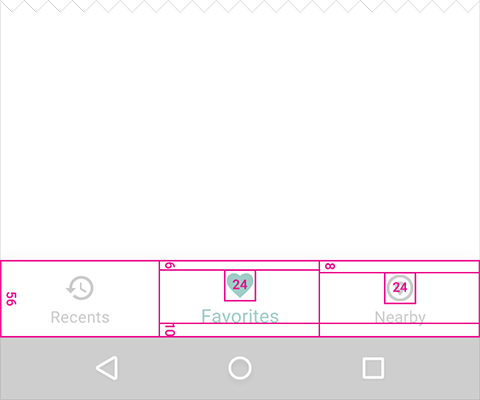
Tab bars - Navigation and search - Components - Human Interface Guidelines - Design - Apple Developer

Geoff Hackworth on Twitter: "As expected, the iPhone 13 devices have the same screen sizes and safe areas as the equivalently-named iPhone 12. The notch is narrower and a tiny bit taller,